 Google vừa bổ xung Google +1 vào Blogger và có vẻ như nút +1 này nhanh chóng chiếm được cảm tình của đông đảo Blogspotter. Google +1 thực hiện chức năng đánh giá cho bài viết, trang tĩnh, trang chủ hoặc trang lưu trữ, vậy còn comments? Chúng ta đều biết đến nút Like nổi tiếng đã trở thành thương hiệu của Facebook, thậm chí họ còn đăng ký bản quyền cho nó. Hoặc không kể đâu xa, "người đóng thế" Disqus cũng có 2 lựa chọn Like và Dislike trong comments. Chẳng còn gì nhanh chóng hơn 1 click Like để thay lời cảm ơn cho comment bạn thích mà đôi khi viết ra thì thấy cụt lủn, không viết thì "thâm tâm day dứt". Ngoài Hiển thị Xếp hạng theo Dấu sao (Star Ratings) hẳn bạn biết có 1 tiện ích đánh giá bài viết với nhiều lựa chọn hơn đó là Phản ứng (Reactions). Bài viết này sẽ giúp bạn đưa tiện ích đó vào đánh giá từng comment.
Google vừa bổ xung Google +1 vào Blogger và có vẻ như nút +1 này nhanh chóng chiếm được cảm tình của đông đảo Blogspotter. Google +1 thực hiện chức năng đánh giá cho bài viết, trang tĩnh, trang chủ hoặc trang lưu trữ, vậy còn comments? Chúng ta đều biết đến nút Like nổi tiếng đã trở thành thương hiệu của Facebook, thậm chí họ còn đăng ký bản quyền cho nó. Hoặc không kể đâu xa, "người đóng thế" Disqus cũng có 2 lựa chọn Like và Dislike trong comments. Chẳng còn gì nhanh chóng hơn 1 click Like để thay lời cảm ơn cho comment bạn thích mà đôi khi viết ra thì thấy cụt lủn, không viết thì "thâm tâm day dứt". Ngoài Hiển thị Xếp hạng theo Dấu sao (Star Ratings) hẳn bạn biết có 1 tiện ích đánh giá bài viết với nhiều lựa chọn hơn đó là Phản ứng (Reactions). Bài viết này sẽ giúp bạn đưa tiện ích đó vào đánh giá từng comment.Tìm trong template thẻ
<data:comment.body/>. Sẽ có 2 thẻ như vậy, thẻ đầu tiên để hiển thị thông báo comment đã bị xóa và chắc hẳn bạn không muốn thêm nút Like cho nội dung này, hãy chọn thẻ <data:comment.body/> thứ 2 và thêm vào sau nó đoạn mã dưới đây:<b:if cond='data:top.showReactions'> <iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl + data:comment.id' frameborder='0' name='reactions' scrolling='no'/> </b:if>
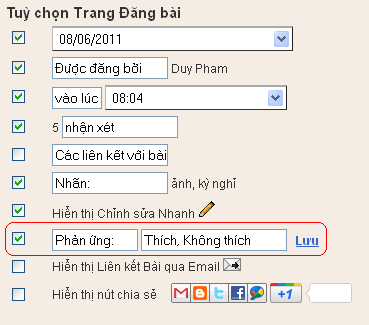
Sau khi lưu template lại bạn quay về Thiết kế → Phần tử trang chọn Chỉnh sửa widget Blog Posts và đánh dấu vào lựa chọn Phản ứng. Tại đây chọn Chỉnh sửa và thêm những lựa chọn phản ứng mà bạn muốn ngăn cách nhau bởi dấu phẩy rồi lưu lại.

Bạn chỉ muốn sử dụng Phản ứng cho comments nhưng Phản ứng sau khi bật thì đang hiển thị cả trên bài viết? Hãy tìm đoạn mã dưới đây trong template và xóa nó đi.
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
Mình không sử dụng thẻ<data:top.reactionsLabel/>là chữ Phản ứng: vì thấy không cần thiết. Những nút Phản ứng được đặt dưới nội dung comment, tùy sở thích mà bạn có thể đặt ở ví trí khác.
Ưu điểm là có thêm lựa chọn đánh giá cho từng comment để khuyến khích những comment chất lượng. Tuy nhiên nhược điểm sẽ làm giảm tốc độ blog đi đôi chút khi duyệt bài viết.


Post a Comment
Chú ý:
- Nhận xét nên viết tiếng việt có dấu.
- Cảm ơn bạn đã đọc bài viết tại www.hannavn.com